This Prototype is created with 3 breakpoints to communicate a responsive intent with Axure. The browser can be resized to communicate this intent.
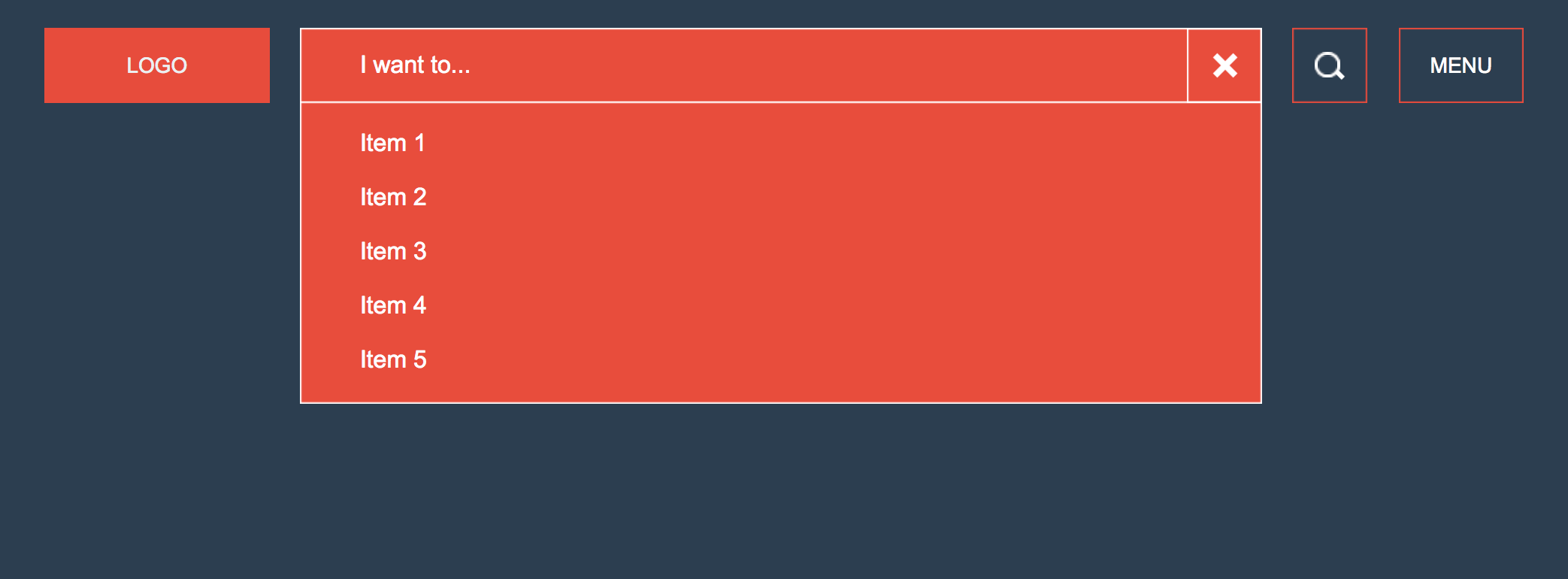
This header is an attempt at an example of a more human approach to the menu. Instead of a more traditional menu, this approach engages users with a question - peaking their interest to interact with the site. It adds an element of approachability to the site. The drop down lists off five different links that can be considered short cuts to the most popular pages. Search has an on/off state to consume less space in the header. The menu button is an actual button (no hamburger here)* for users if they choose to browse with a traditional menu. This header also serves the need of a compressed menu.
Of course, this prototype is only good pending notes from analytics, stakeholder interviews and user testing,
*I prototype with the hamburger menu time to time. But in my experience, research and testing, there is still a significant audience that do not recognize the hamburger icon as a menu. I believe it’ll still take some time to bridge that knowledge gap so I use a menu button wherever I can unless user testing shows different. Results depend on the user persona and project.